چگونه یک موقعیت خالی را کنترل کنیم

چون قالب ساز بصورت داینامیک موقعیت ها را براساس نیاز کاربر تولید می کند امکان کنترل این موقعیت ها وجود ندارد به همین دلیل تصمیم گرفتیم در یک آموزش ساده کنترل یک سطر با سه ستون را برای شما توضیح دهیم.
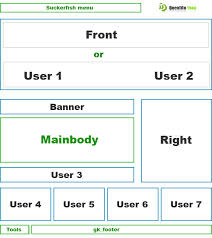
در این مثال بخش وسط سایت که مطال در آن لود می شود دارای یک موقعیت راست و یک موقعیت چپ می باشد و اندازه هر موقعیت 200 پیکسل و اندازه موقعیت مطالب 600 پیکسل می باشد که در مجموع عرض کل قالب 1000 پیکسل می باشد به همین جهت ما شرط را برای این موقعیت به این صورت می نویسیم و در بالای قالب قرار می دهیم ، چون سطر قرار گیری این بخش 4 می باشد کلاس آن به این صورت شده است.
<?php if($this->countModules("right")) :
$size1='';
else:
$size1='200';
endif;
?>
<?php if($this->countModules("left")) :
$size2='';
else:
$size2='200';
endif;
?>
<?php
$size3=(600+$size+$size2);
?>
این قسمت ابتدایی ترین بخش کد ما یعنی کنترل اندازه موقعیت وسط در صورت نبود هر یک از دو یا هر دو موقعیت است ، برای کنترل هر کدام از موقعیت ها نیز از کد زیر به عنوان مثال استفاده می کنیم
<?php if($this->countModules("left")) : ?>
<div id="dima_4">
<div id="dima_4_1_wrapper">
<div id="dima_4_1">
<jdoc:include type="modules" name="left" style="rounded" />
</div>
</div>
<?php endif; ?>
امید است این آموزش به درد شما هم خورده باشد :)


